Here is a detailed guide about how to make a to-do list that is not only useful but also pleasing and attractive to see. This is a simple and easy way which has automated many steps. If you have a slight to-do list, it can not only remind you of primary tasks but also please your eye and give you joy. Edraw allows you to gain such results with powerful functions. If you haven’t got Edraw, click here to download it.
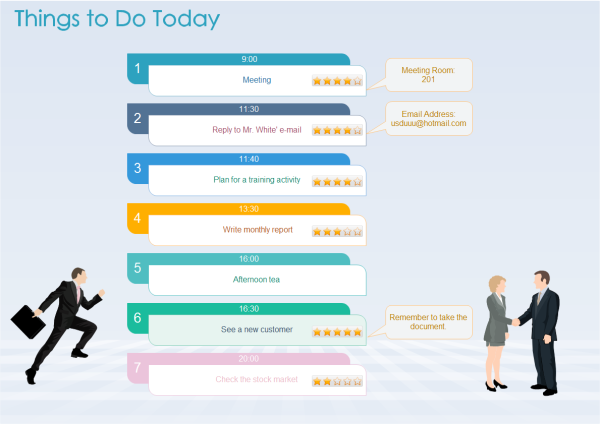
To-Do List Example
Steps To Make a To-Do List
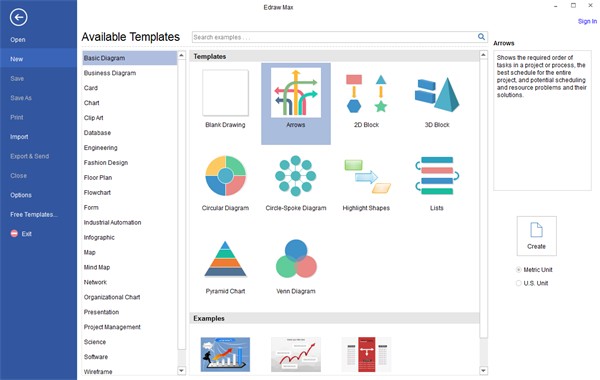
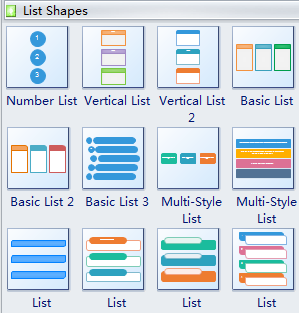
To begin with, open Edraw and the libraries needed. We need List, Callout, Priority shapes and illustrations of people to draw the above examples. Follow these steps: Start Edraw. -> Double click Lists in the Templates window. -> The list libraries open on the left side of the window.

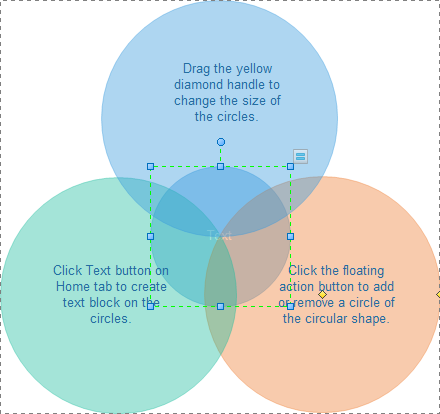
Click List Shape title and drag the 12th shape onto the canvas.

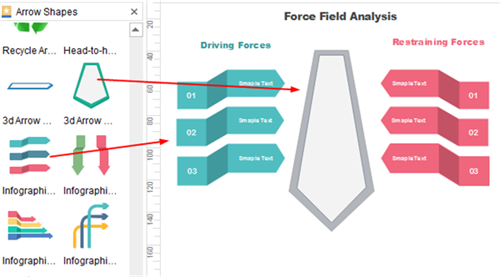
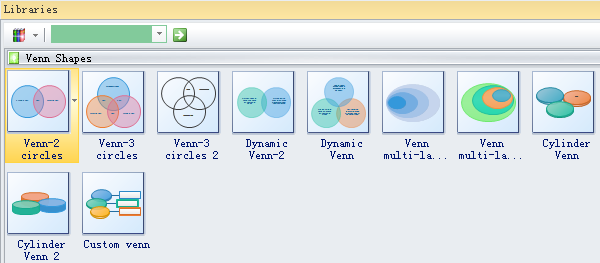
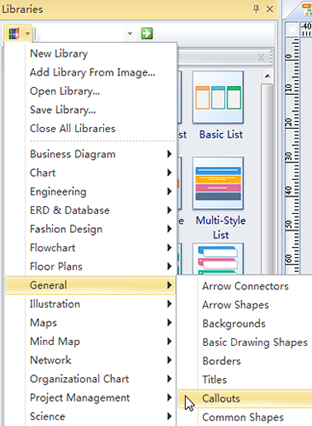
To open other libraries: Enter Priority in the search box above the opened libraries -> Click Libraries button and scroll down to choose General type -> Select Callout – Open People in Illustration group and background in General group similarly. -> Drag all necessary shapes into the diagram.

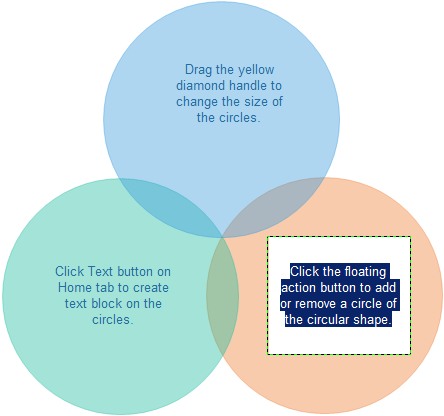
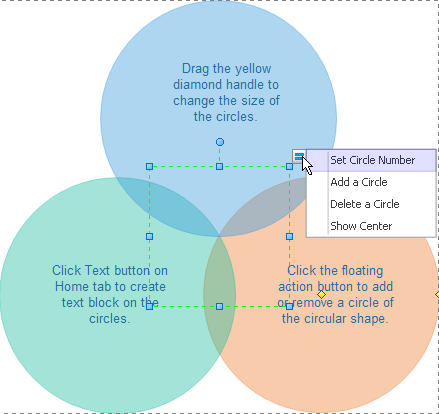
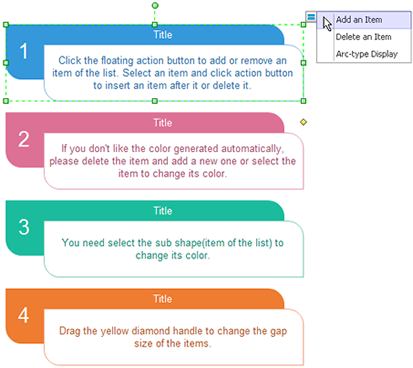
Secondly, adjust the shapes. Rest the pointer over the shape. -> Point towards the floating button. -> Click Add an Item 3 times to add 3 more sub-shapes.

Double click the text box to add time and corresponding tasks in each text box. -> Format the text.
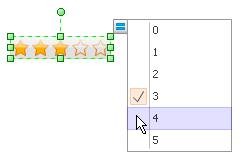
Then specify a priority. Click priority title. -> Drag one Priority shape to the right side of a sub-shape. -> Click its floating action button to change priority degree. Do it similarly to drag background, people illustrations and callouts to add a description to tasks.

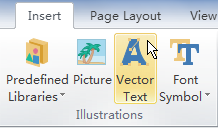
Last but not least, design a catchy headline. Click Insert menu. -> Use Vector Text function to make a more beautiful title.

Here you go. You can have a sightly to-do list in less than 10 minutes. Print it and it becomes portable. You can make a modification to it the next day again and again. You will embrace endless possibilities as long as you try.