From this guide, you will learn the basic steps and useful tips for creating an iPhone UI wireframe.
Start an iPhone UI Drawing Page
Edraw iPhone UI Wireframe Creator provides an effective and easy way for making iPhone UI wireframes. Below are instructions.

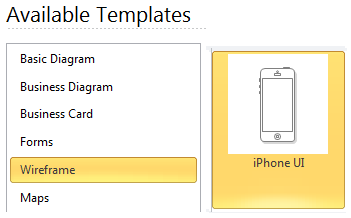
1. On the File menu, point to New.
2. Click Wireframe from the Template Category, and then double-click iPhone UI icon to start a new page.
3. On the left, two libraries for iPhone UI wireframe are opened (iPhone UI & Vector Icons). All the commonly used iPhone UI wireframe elements are included.
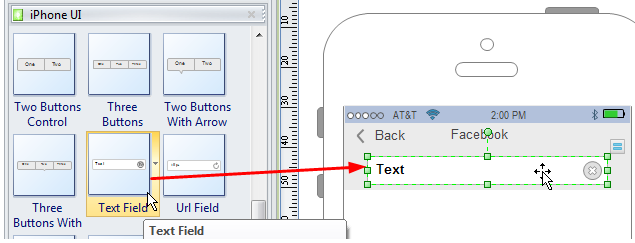
Drag and Drop Pre-made Elements
From the iPhone UI library, drag and drop built-in Shapes to the correct place. You can use the arrow keys to nudge shapes into position.

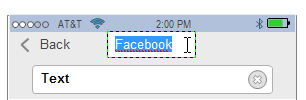
Edit Text
Double click on the sample text to edit new text.

Use Vector Icons
From the Vector Icons library, there are a large collection of vector icons you can use in the iPhone UI wireframe. The following picture illustrates how to use them.
![]()
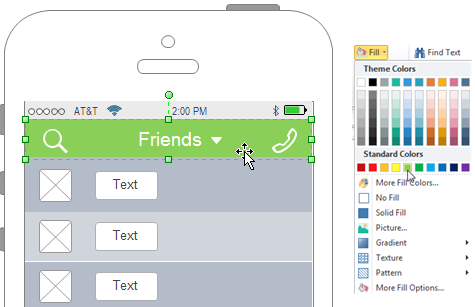
Fill Colors
Whenever you want to change color for a symbol, first you need to select it. Then go to the Home tab, click the Fill button to fill colors for the symbol. You can also use the Quick Color Bar on the bottom of the canvas.